ASP.NET Core Blazor 實作多國語系

前言
🔗因為在做side project常常喜歡中英夾雜顯示網站資訊,被合夥人嫌棄說又不是每個人都看得懂英文,想說乾脆做多語系讓人自由選擇,所以紀錄一下實作的過程。
原理
🔗要實作網站多語言功能,主要就是得預先把對應的翻譯資料建立好,藉由JS取得使用者慣用語言再顯示對應的語言在畫面上。好在Blazor已經提供了此功能,幾個步驟就能實現。
環境
🔗- Blazor Webassembly
- .Net 6
流程1-註冊服務
🔗安裝對應版本的套件
Microsoft.Extensions.Localization
在 Program.cs註冊服務
增加:
C#builder.Services.AddLocalization();
與
C#var host = builder.Build();
CultureInfo culture;
var js = host.Services.GetRequiredService<IJSRuntime>();
var result = await js.InvokeAsync<string>("blazorCulture.get");
if (result != null)
{
culture = new CultureInfo(result);
}
else
{
culture = new CultureInfo("zh-TW");
await js.InvokeVoidAsync("blazorCulture.set", "zh-TW");
}
CultureInfo.DefaultThreadCurrentCulture = culture;
CultureInfo.DefaultThreadCurrentUICulture = culture;
主要是藉由JS取得local storage的語系參數,若無則預設為繁體中文。
並移除
await builder.Build().RunAsync(); 改為await host.RunAsync();
全部代碼為:
C#builder.Services.AddLocalization();
var host = builder.Build();
CultureInfo culture;
var js = host.Services.GetRequiredService<IJSRuntime>();
var result = await js.InvokeAsync<string>("blazorCulture.get");
if (result != null)
{
culture = new CultureInfo(result);
}
else
{
culture = new CultureInfo("zh-TW");
await js.InvokeVoidAsync("blazorCulture.set", "zh-TW");
}
CultureInfo.DefaultThreadCurrentCulture = culture;
CultureInfo.DefaultThreadCurrentUICulture = culture;
//await builder.Build().RunAsync();
await host.RunAsync();
接著需在專案檔增加此項目,點選 你的專案.Client
<PropertyGroup>
<BlazorWebAssemblyLoadAllGlobalizationData>true</BlazorWebAssemblyLoadAllGlobalizationData>
</PropertyGroup>
實際會看起來像這樣
<PropertyGroup>
<TargetFramework>net6.0</TargetFramework>
<BlazorWebAssemblyLoadAllGlobalizationData>true</BlazorWebAssemblyLoadAllGlobalizationData>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
取得local storage參數的JS為(新增至wwwroot/index.html):
JS<script>
window.blazorCulture = {
get: () => window.localStorage['BlazorCulture'],
set: (value) => window.localStorage['BlazorCulture'] = value
};
</script>
流程2-建立對應翻譯資訊
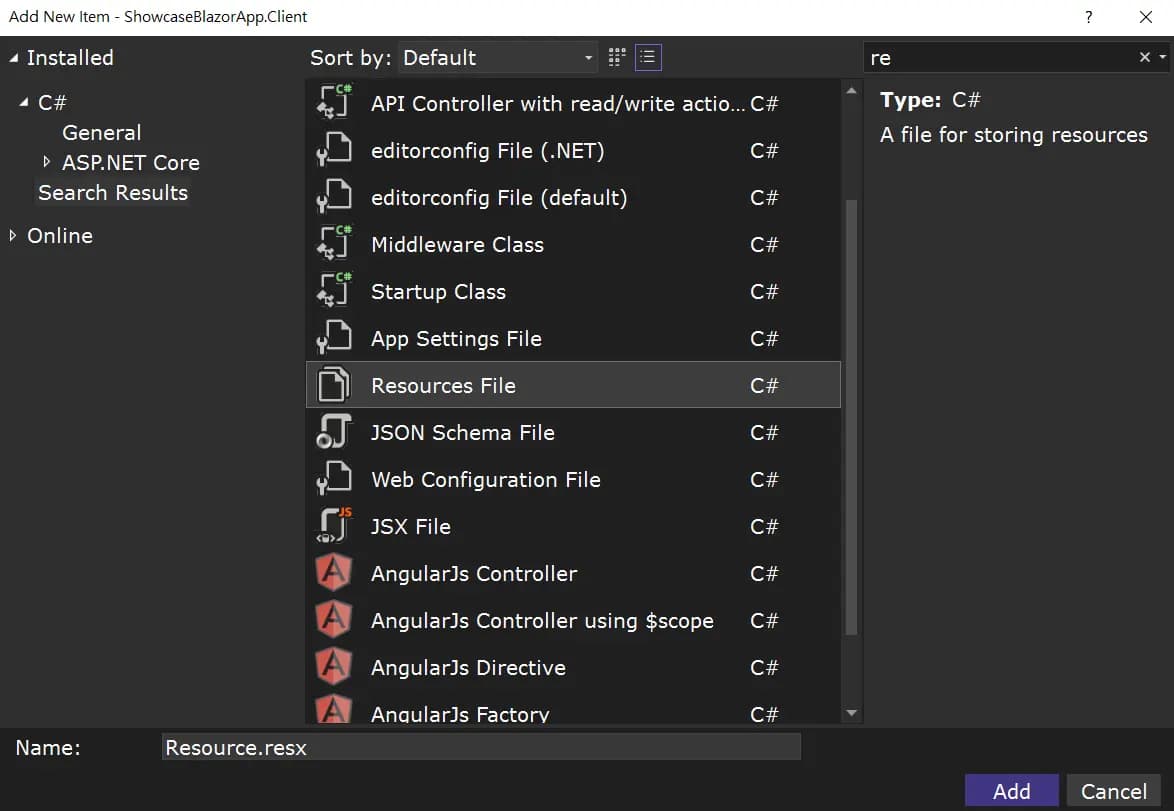
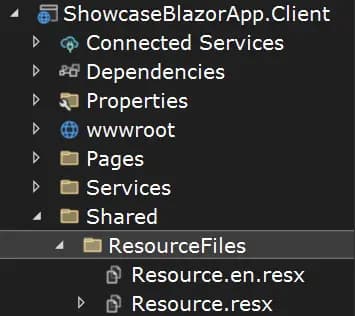
🔗在 你的專案.Client/Shared/ResourceFiles 建立資源檔案

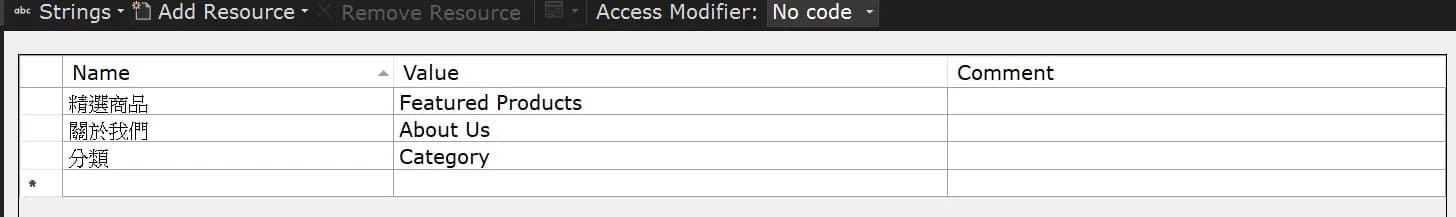
與其他語系的資源檔,這裡額外新建英文語系結構如下

然後就能建立好key對應實際語系的文字資料。
流程3-修改畫面
🔗接下來只要在想要的畫面對應的razor檔案,使用資源檔與注入服務就能達到更換語系的效果。
C#@inject Microsoft.Extensions.Localization.IStringLocalizer<Resource> localizer @using ShowcaseBlazorApp.Client.Shared.ResourceFiles
需要做到多語系變換的字串使用
C#@localizer["key"]
就能順利取得資源檔的value並顯示。
這裡發現若找不到對應的資源檔,會直接顯示key,所以我就直接用中文版本的翻譯當key來使用,這樣就只需要新增英文語系對應的value就好。

流程4-增加語系選單
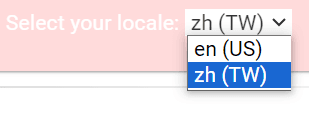
🔗官網的範例為新增一個簡單的下拉選單物件 CultureSelector.razor
C#@using System.Globalization
@inject IJSRuntime JS
@inject NavigationManager Navigation
<p>
<label>
Select your locale:
<select @bind="Culture">
@foreach (var culture in supportedCultures)
{
<option value="@culture">@culture.DisplayName</option>
}
</select>
</label>
</p>
@code
{
private CultureInfo[] supportedCultures = new[]
{
new CultureInfo("en-US"),
new CultureInfo("zh-TW"),
};
private CultureInfo Culture
{
get => CultureInfo.CurrentCulture;
set
{
if (CultureInfo.CurrentCulture != value)
{
var js = (IJSInProcessRuntime)JS;
js.InvokeVoid("blazorCulture.set", value.Name);
Navigation.NavigateTo(Navigation.Uri, forceLoad: true);
}
}
}
}
在MainLayout.razor中增加下拉選單以利使用者能隨時切換語系
C#<article class="bottom-row px-4">
<CultureSelector />
</article>

以上為針對Blazor Webassembly 增加多語系的實作流程,其實還有部分內容像是自動取得使用者慣用語系..等沒研究,不過使用選單改變語系已剛好符合個人使用需求,所以就先這樣惹。
Reference
Alvin
軟體工程師,討厭瞎忙,喜歡用邏輯解決問題,努力在盲目追求成就感與放鬆的生活中取得平衡。





